Today, we will build upon a previous post about deciding between native apps and web apps to talk specifically about the “Progressive Web App” (PWA). We recommend taking a couple minutes to read that because those considerations are still true, and we will not re-hash each item from that original discussion.
Web Apps, generally, are applications that run in a web browser (Chrome, Firefox, Safari, etc.) and are operating system and device agnostic, as compared to native mobile/desktop apps that are operating system and device specific.
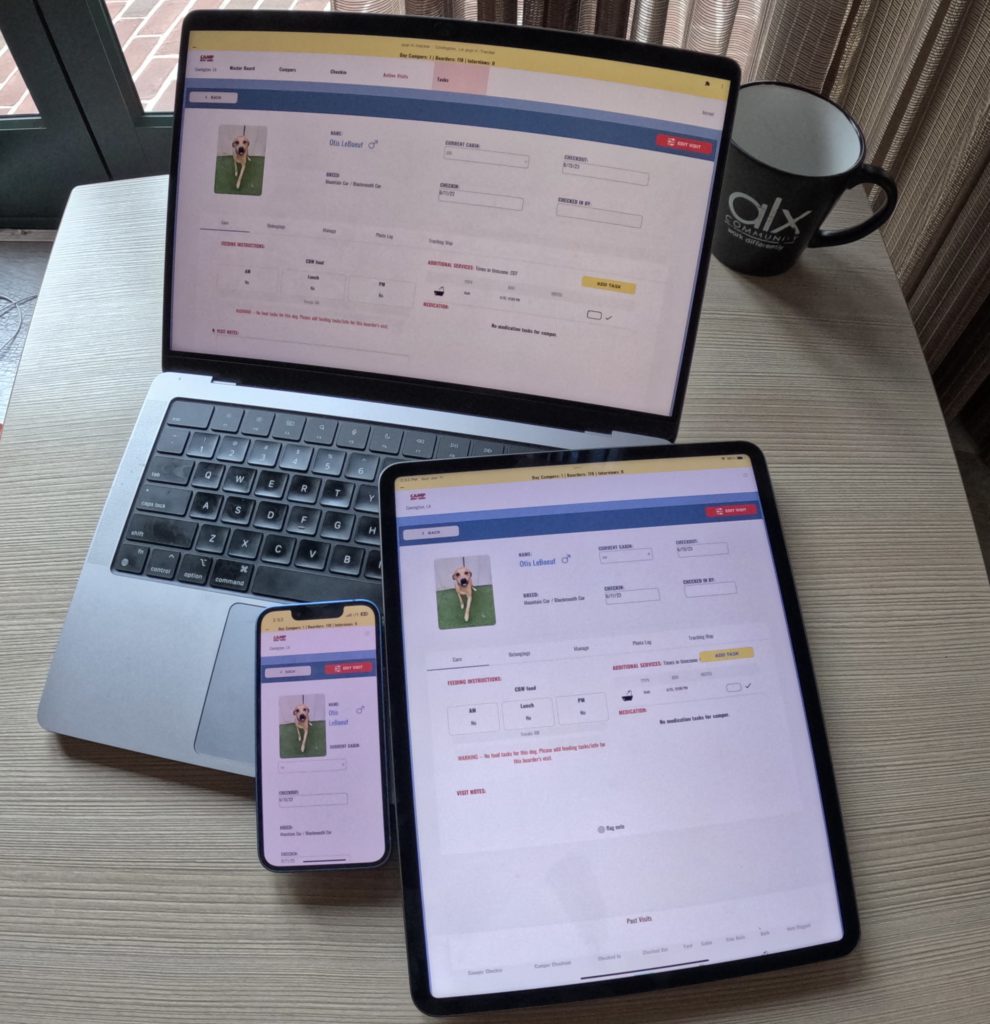
Today we will talk specifically about PWAs. Progressive Web Apps are web apps that have been designed and built such that they are “installable” onto a mobile or desktop device and can provide a near-native app experience without actually having to build different, platform-specific, implementations or deal with their respective app stores. PWAs have come into their own over the last 3 years, and with Apple’s beta release to support web push notifications on iOS, they are a no-brainer if your application doesn’t require specific access to device sensors or features that would require a full-native app development.
Cost and Time to Market: Winner PWAs
PWAs are generally easier to implement, faster to release in the marketplace, and consequently often significantly less expensive both to build and maintain than native apps. When dealing with native apps, Android requires different code than iOS, and even within those operating systems, there are differing requirements depending on the devices you wish to support (phone, tablet, etc.). This means more work, time, and expense to both implement and maintain these systems.
Native apps also don’t work in the regular browser, so you limit access to only devices that can install them from the app store(s), and have to build yet another implementation if you wish people to access from web browser. By contrast, with a single collection of code, PWAs are available on any browser, regardless of device or operating system, and do not require you to deal directly with either app store– all while still offering the option to “install” the PWA on the device for a near-native experience!
User Experience: Draw
Native apps, done well, can offer a greater depth of user experience than PWAs, particularly in offline scenarios or where you need access to hardware. However, with good, mobile-first design and attention to detail, PWAs can offer a great experience for many use cases, especially those that don’t require hardware access to perform fully.
This is really a draw, and would depend on the specific project requirements if you would be forced to opt for native mobile to have the best experience. Keep in mind though, that care and attention to user experience during the system design and implementation are critical for the experience to be positive, regardless of the underlying technology. Ie: an app can stink to use on any platform if it’s poorly designed.
Dispatching Updates to Your Users: Winner PWAs
With native mobile apps, your users have to either auto-update their apps or go to the app store and download updates manually on their own or when you force them by blocking access with a familiar, “Your app version is too old, please update” type message. This can be annoying for users, especially the last scenario if they are in the middle of a task and can’t complete it without first stopping what they are doing to download an update.
By contract, PWAs are designed to check the server to see if there is a new version as the person uses the app (generally while navigating between pages) and to automatically install and update when a new version is ready and available. No specific action is required of the user, and they may not even be aware it’s happening.
From the developer perspective, your app updates are not gatekept by either app store’s approval process when dealing with PWAs, so generally you can make releases on-demand— much faster than native mobile.
With PWAs, you can also build specific update checks into your app. For example, if you want to always check for updates on a schedule (every 24 hrs), on every app launch, or even give the user a button to check themselves — providing a lot of control.
SEO: Draw
SEO for native apps, in the traditional sense, doesn’t exist. This is because native app’s can’t be indexed by search engines like Google. In theory search engines can index the content of your PWA, because it’s browser-based, but most PWAs are probably built in React and/or Angular which are “single page applications” and can be challenging for search engines. In either case a search engine wouldn’t be able to access pages requiring authentication to view, which is a large portion of apps in general.
That said, we have yet to see a client build an app of either type that wasn’t accompanied by a marketing site or landing page that was specifically designed for SEO. We would recommend following that model, and using a SEO-friendly marketing presence to complement your SEO-challenged native app or PWA, regardless of which you choose. In short, we wouldn’t use SEO as a reason to pick one implementation over the other– there are more important criteria to decide on.
Monetization: Draw
Native apps can utilize in-app purchase, which can make purchases seamless and easy. For a PWA, if you want to accept payments, you will need to integrate with a payment processor (like Stripe), and build that into your app. This may or may not matter to you, but it’s something to consider.
Why do people bother with native apps?
After all these great things said about PWAs, you might wonder why anyone bothers with a native app.
Native apps make sense in various scenarios. If you are building something that needs security access to operating-system sensors or hardware components beyond point-in-time location or the camera, you may need to use a fully native app.
If you are storing very sensitive information (financial, etc.) on the device itself, native apps can offer some additional security.
If you want it to function robustly offline, without any internet or cell connection, and then sync the information to the server once a connection is available, native apps are appropriate.
If you are building something that relies on ongoing location data (GPS routing), or that you expect and want people to use many times per day (ex. social media), then a fully-native app probably makes sense in these cases too.
And finally, realistically as a company and brand grows, people may expect you to have a presence both online and in the native app store itself, regardless of if it’s a technical necessity.
Prior to a few months ago, when Apple released Beta support for mobile web push notifications, the need for real-time push notifications to mobile users would also have been a reason for building a true native mobile app. However, this reason is going away (**sigh** finally!). PWAs have functioned really nicely on Android for a while now, but Apple was historically the curmudgeon dragging their feet to support them. The important thing is that whether by choice or the need to keep up, they are starting this year, hence revisiting this topic in our blog.
How does Apple’s Recent Announcement Change My Decision of Which to Build?:
If you are deciding between building a native app or using PWA technology to offer a similar experience, the requirement/need to send push notifications to your users prior to this year would have forced you either to: build a native app with push notifications; or use alternate real-time notification channels like SMS or email, which each have their own ongoing costs per-message.
Now, with iOS and iPadOS 16.4+, Apple will support push notifications for PWAs that the user has “installed” by saving the PWA to have an icon on their device home page. This has been supported by Android for a while, and this long-awaited addition by Apple will allow PWAs to send the on-device push notifications you are already familiar with, which they previously could not.
This changes the decision-making calculus for businesses trying to decide which of these to build. We think this exciting news has been a long time coming, and it will enable startups and small businesses who either 1) don’t have the budget to build native for all platforms, or 2) those who simply didn’t need anything native-specific other than push notifications, to take advantage of the maturing Progressive Web App ecosystem, while providing a first-rate experience to their customers.